HTML
Wat is HTML?
HTML is de afkorting voor HyperText Markup Language. Het is de taal waarin de structuur van een website geschreven wordt. Zo vormt HTML de basis voor iedere pagina op een website. Je browser, bijvoorbeeld Google Chrome of Mozilla Firefox, vertaalt de HTML vervolgens naar een makkelijk leesbaar geheel.
HTML is dus een gestructureerde manier om data voor te stellen. Je maakt er bijvoorbeeld titels, tekst, lijsten, tabellen, formulieren, data types en veel meer mee op.
HTML is geen programmeertaal, wel een statische taal. Het zet een basis structuur uit die data bevat. Met HTML breng je voor een stukje ook de vormgeving van een pagina in orde, maar dit wordt voornamelijk met CSS gedaan.
De HTML van een pagina bekijken
De HTML code van een website bekijk je eenvoudig door ergens op de pagina rechts te klikken. Afhankelijk van je browser kies je voor een van de volgende opties:
- Google Chrome: inspecteren
- Mozilla Firefox: element inspecteren
- Safari: toon paginabron
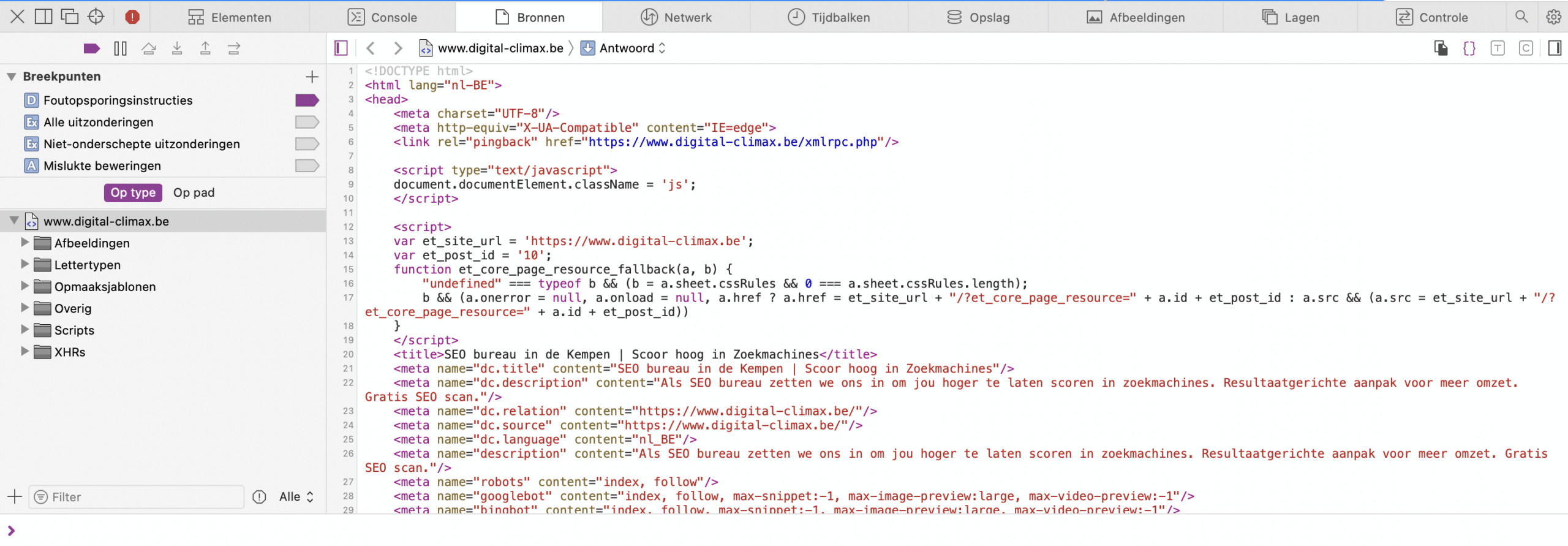
Vervolgens krijg je de broncode van de pagina te zien:


Hoe werkt HTML?
HTML maakt gebruik van tags, elementen en attributen. Door die op de juiste plaats rond de tekst te plaatsen, wordt je tekst duidelijker leesbaar als iemand hem opent in een browser.
HTML-tags
Om een pagina op te maken met HTML gebruik je HTML-tags. Je hebt openingstags en sluitingstags. Tussen deze twee tags komt de inhoud van de pagina.
Om een duidelijke webpagina te bouwen, gebruik je meerdere HTML-tags met daartussen telkens een deel van de inhoud. Samen vormen de openingstag, de inhoud en de sluitingstag een HTML-element.
HTML-attributen
Naast tags heb je ook HTML-attributen. Die voeg je toe aan een HTML-element. De HTML-attributen bevatten extra informatie over een element.
Een voorbeeld van zo’n attribuut is “width”. Daarmee geef je aan hoe breed een element (bijvoorbeeld een afbeelding) moet zijn. HTML-attributen staan altijd in het openingsgedeelte van de tag.
Kort samengevat
Een HTML-element bestaat uit HTML-tags en de inhoud van de pagina. Aan zo’n element voeg je extra informatie toe met HTML-attributen.
De belangrijkste HTML-elementen
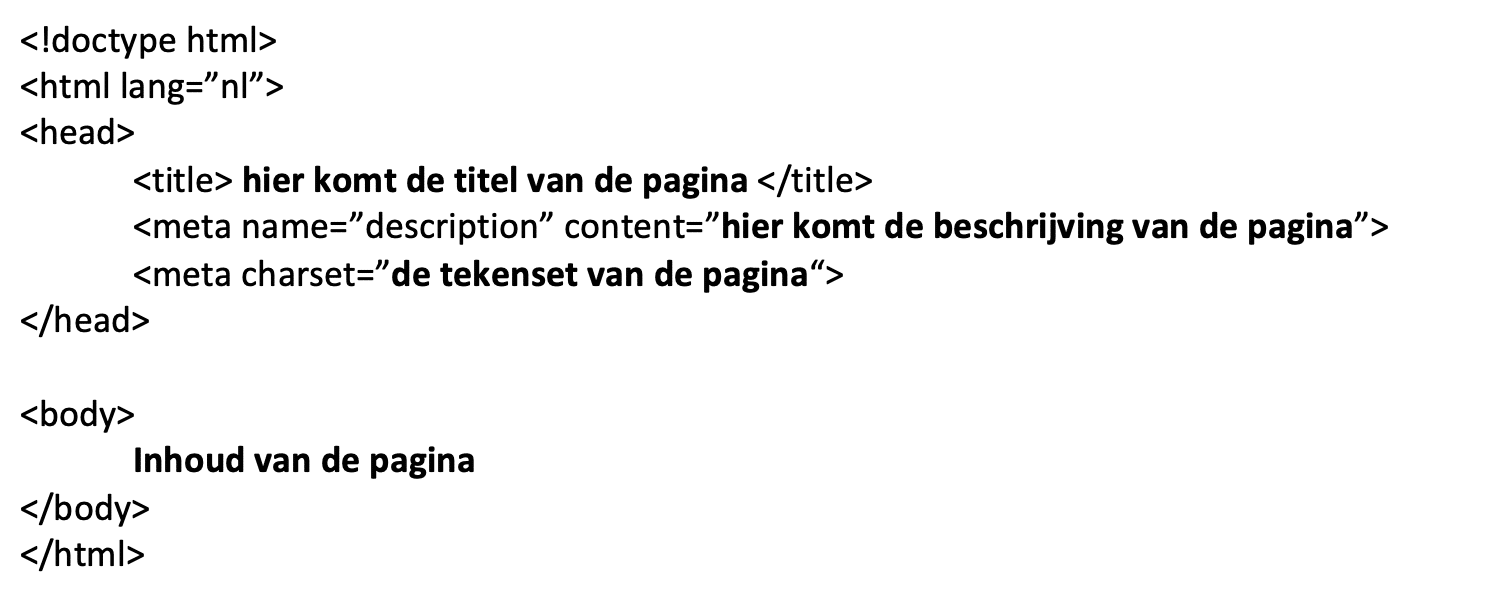
Elke pagina bestaat uit een aantal basis HTML-elementen. De standaard opbouw van een pagina ziet er zo uit:

Laat ons even de verschillende elementen in ons voorbeeld hierboven overlopen.
- <!doctype html> geeft aan dat een pagina gemaakt is op basis van HTML5, de laatste versie van HTML en tegenwoordig dus de standaard.
- <html> en </html> tags geven het begin en einde van het HTML-document aan. Het attribuut lang=“nl” geeft de taal (language) van de pagina aan. Je vindt dit attribuut terug vlak onder het doctype. Het komt ook voor in de tekst wanneer een of meerdere zinnen in een andere taal geschreven zijn.
- Tussen de <head> en </head> tag staan de belangrijkste gegevens van de pagina. Dit zijn onder andere de titel (tussen <title> en </title>), de beschrijving en de gebruikte tekenset.
- Het HTML-element dat bestaat uit de <body> en </body> tag geeft de inhoud weer die getoond wordt. Binnen dit element plaats je dus de inhoud, waarbij je gebruik maakt van andere HTML-tags om de leesbaarheid te optimaliseren.
De leesbaarheid van je tekst verbeteren met HTML
Om je tekst makkelijk leesbaar te maken, gebruik je titels en paragrafen. Welk stukje tekst een titel is en welk een paragraaf, geef je aan met bepaalde HTML-tags.
Om duidelijk te maken aan de webbrowser dat je tekst een gewone paragraaf is, plaats je de <p> tag voor het blok met tekst. Je sluit het blok af met </p>.
Om een titel aan te geven, plaats je title tags voor en na de tekst. De title tags gaan van <h1> tot en met <h6>. Daarbij is <h1> de belangrijkste titel. Je sluit de tag door achteraan de sluitingstag van hetzelfde titelniveau te gebruiken.
De titel van dit stukje tekst ziet er in HTML zo uit: <h2>De leesbaarheid van je tekst verbeteren met HTML</h2>.
Er zijn nog een heleboel andere tags die je tekst meer gestructureerd en beter leesbaar te maken. Zo gebruik je HTML-tags om tabellen te maken, een quote toe te voegen of een stukje tekst te onderlijnen, doorstrepen of in het vet te zetten. Ook voor afbeeldingen en video’s worden specifieke HTML-tags met bijhorende attributen gebruikt.
Welke kennis van HTML heb je nodig?
Om een simpele webpagina te maken, heb je geen uitgebreide HTML-kennis nodig. Het volstaat vaak om de basisprincipes zoals hierboven uitgelegd onder de knie te hebben. Uiteraard verricht je met die basis geen wonderen. Maar wanneer je kleine aanpassingen wil doen aan een pagina, kom je hier al een heel eind mee.
Daarnaast vind je voor specifieke problemen altijd wel een how-to of tutorial terug op het internet. Zoals we zelf vaak zeggen: Google is your best friend!
HTML voor SEO
Heeft HTML invloed op je SEO? Ja! Zoekmachines gebruiken de HTML-tags om jouw website te begrijpen. Het is dus belangrijk dat je ze correct gebruikt, zodat de crawlers achterhalen hoe je pagina in elkaar zit en waar hij over gaat.
Deze tags zijn belangrijk voor SEO:
- Title tag
- Description tag: voor de meta omschrijving
- Open graphs tag
- Robots tag: om aan te geven welke pagina’s wel en niet geïndexeerd mogen worden
- Canonical tag
- Header tag
- Alt tags
Al deze HTML-tags dragen bij aan je on-page SEO en heb je dus zelf in de hand.
