Gebruikerservaring (user experience, UX)
Wat is UX?
De gebruikerservaring wordt ook wel user experience of kortweg UX genoemd. Het betekent letterlijk wat er staat: de ervaring van de gebruiker.
UX is de totaalbeleving
De gebruikerservaring is een heel belangrijk punt binnen de wereld van Google. Deze UX geeft weer of wij als lezers de pagina als prettig ervaren. Er zijn een heleboel aspecten die de gebruikerservaring van een website bepalen. Een aantal voorbeelden:
- Kleurgebruik
- Typografie
- Snelheid
- Leesbaarheid
- Responsiviteit
- Links
- Navigatie
- …
Zoals je ziet gaat het hier om alles wat het voor de gebruiker aangenaam maakt om op de website rond te neuzen. Een pagina met een goede user experience biedt een volledig antwoord op de vraag van de lezer, doet dat op een snelle manier en is gemakkelijk te gebruiken op elk apparaat.
Het gaat om de totaalbeleving, hoe jij het surfen op een website ervaart is wat telt.
Gebruikerservaring en SEO
Over de laatste jaren is UX een belangrijke ranking factor geworden. Dat betekent dus dat het een invloed heeft op jouw SEO. Het is zelfs zo dat er meerdere ranking factoren een invloed hebben op of samenhangen met de gebruikerservaring. Zo zijn de laadtijd en mobielvriendelijkheid van een pagina SEO ranking factoren die bijdragen aan een betere gebruikerservaring.
De gebruikerservaring optimaliseren voor SEO
De UX van je website optimaliseren doe je niet voor Google, maar voor je gebruikers. Door hun gedrag weet Google namelijk meteen wat ze van jouw website vinden. Optimaliseer je voor je gebruikers, dan optimaliseer je ook voor SEO. Houd in gedachten dat je lezers altijd op de eerste plaats komen.
Hoe optimaliseer je de gebruikerservaring op je website? Door rekening te houden met de volgende punten:
Snel zijn
Een snelle laadtijd is fijn voor iedereen. Bezoekers die te lang moeten wachten tot een website geladen is, zullen eerder op zoek gaan naar een andere website om de juiste informatie terug te vinden. Zorg dus voor een snelle laadtijd op alle apparaten. Dat komt de gebruikerservaring alleen maar ten goede.
Het veilig houden
Een website met een SSL-certificaat is een veilige website. Er wordt een beveiligde laag geplaatst tussen de server en de internetbrowser. Dat zorgt ervoor dat de gegevens van je websitebezoeker beveiligd zijn. Bezoekers hebben meer vertrouwen in een website die veilig te gebruiken is en dat heeft ook een positieve invloed op de UX.
Pop-ups vermijden
Google benoemt dit als “no intrusive interstitials”. Pop-ups en een overdaad aan (niet relevante) advertenties wanneer iemand naar een andere pagina probeert te gaan, zijn storend voor de gebruikerservaring.
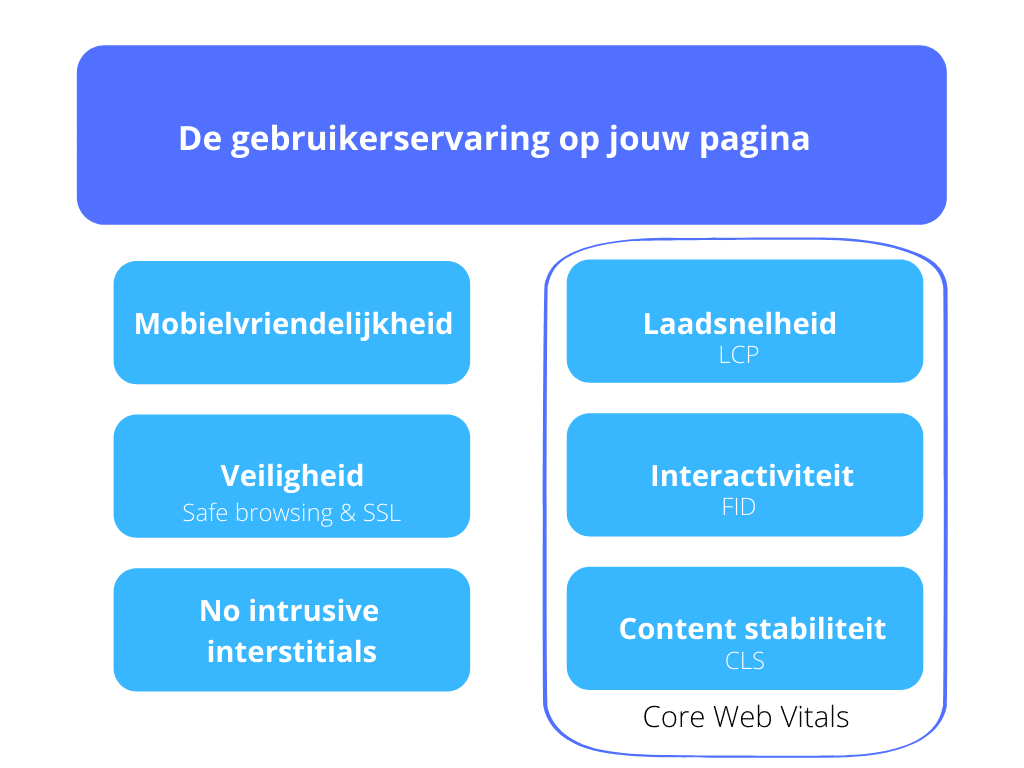
Page Experience
Google kondigde in 2020 de Page Experience update aan. Hij vond plaats in juni 2021. Wat heeft deze update te maken met gebruikerservaring? Met de Page Experience update werden de core web vitals toegevoegd aan het algoritme. Ze bestaan uit 3 factoren die een invloed hebben op de UX van een pagina.
LCP: Largest Contentful Paint
Dit is de laadsnelheid van de pagina. Het is de tijd die de pagina nodig heeft vanaf hij begint te laden tot dat het grootste aanwezige element geladen is. Is dit minder dan 2,5 seconden dan zit je goed. Tussen 2,5 en 4 seconden is acceptabel, maar er is zeker verbetering nodig. Een laadsnelheid van meer dan 4 seconden is slecht en geeft dus een lage score voor de gebruikerservaring.
FID: First Input Delay
De FID is de actie-reactietijd oftewel interactiviteit van de pagina. Hoe lang duurt het voordat een browser reageert op een interactie zoals klikken op een knop? Als dat onder de 100 milliseconden is, krijg je een goede score. Tussen 100 en 300 milliseconden is er ruimte voor verbetering, maar meer dan 300 milliseconden zorgt voor een slechte score.
CLS: Cumulative Layout Shift
Dit is het percentage van het scherm dat beïnvloed wordt door bewegingen. Het meet de stabiliteit van de content op de pagina. In welke mate verspringen er elementen terwijl de pagina laadt, waardoor de bezoeker per ongeluk op een verkeerd element kan klikken? 10% of lager is hier heel goed, tussen 10% en 25% kan je je verbeteren. Heb je een resultaat van 25% of meer, dan is er veel werk aan de winkel en krijg je een slechte score.

Het is wel duidelijk dat er veel factoren meespelen voor een goede gebruikerservaring. Scoor je goed op al deze punten, dan zal dat zeker en vast beloond worden.
