Nadat je jouw code gegenereerd hebt met onze structured data generator, wil je deze natuurlijk nog implementeren op je website. Dat kan vrij snel technisch worden. Code aanpassen, plug-ins installeren, … Om dat proces vlotter te doen verlopen kan je ook aan de slag met Google Tag manager.
1) Maak je tag manager account
Weet je nog niet goed hoe Tag manager juist werkt? Of heb je nog geen account? Lees onze Tag manager gids.
2) Maak een trigger
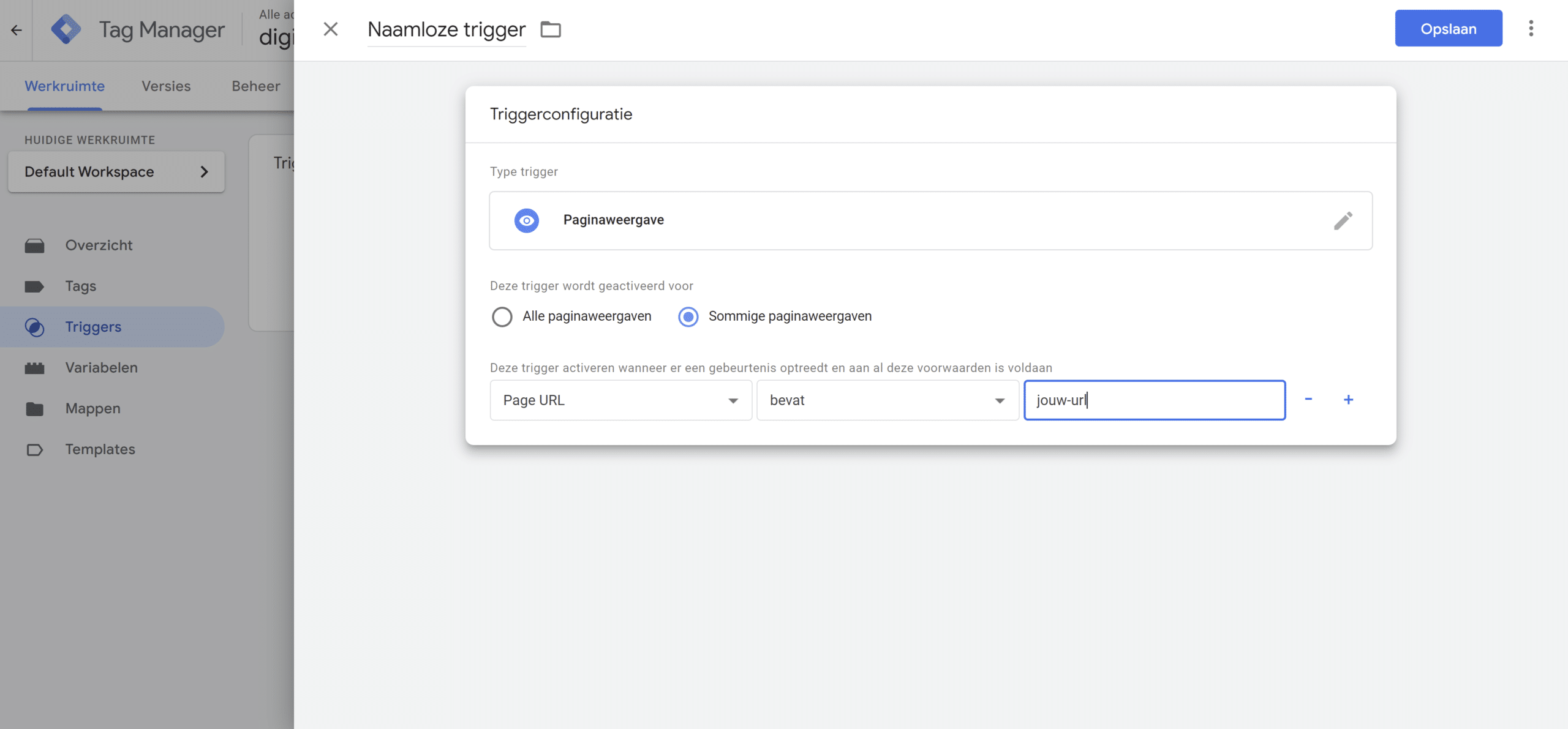
Vooraleer je de structured data code gaat toevoegen, maak je een trigger. In deze trigger geef je aan op welke pagina de code toegevoegd zal worden.
Dat ziet er als volgt uit:

Niet zeker hoe een trigger werkt? Lees onze google Tag manager starter gids.
3) Creëer een HTML tag
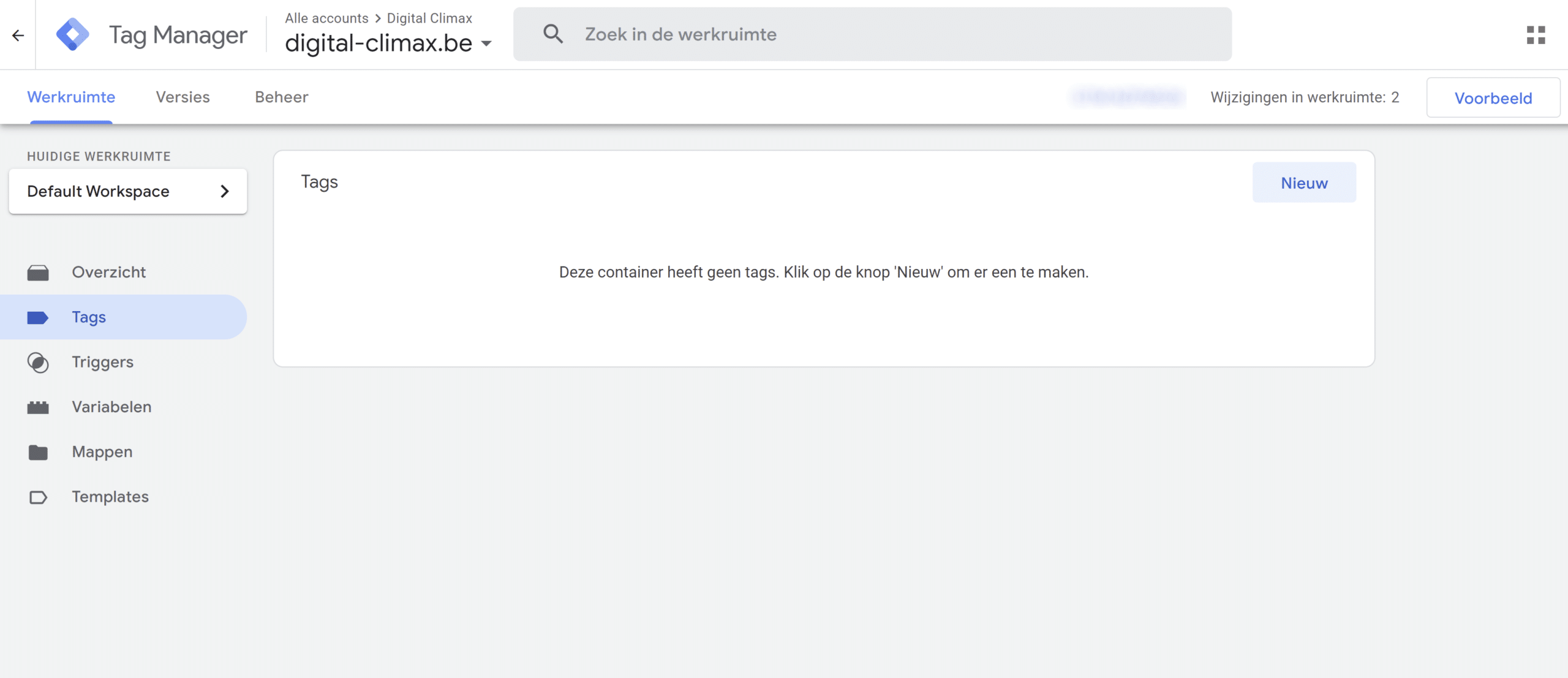
Eens je werkruimte aangemaakt is, kan je nieuwe tags aanmaken. In het tags overzicht kies je dan voor een nieuwe tag.

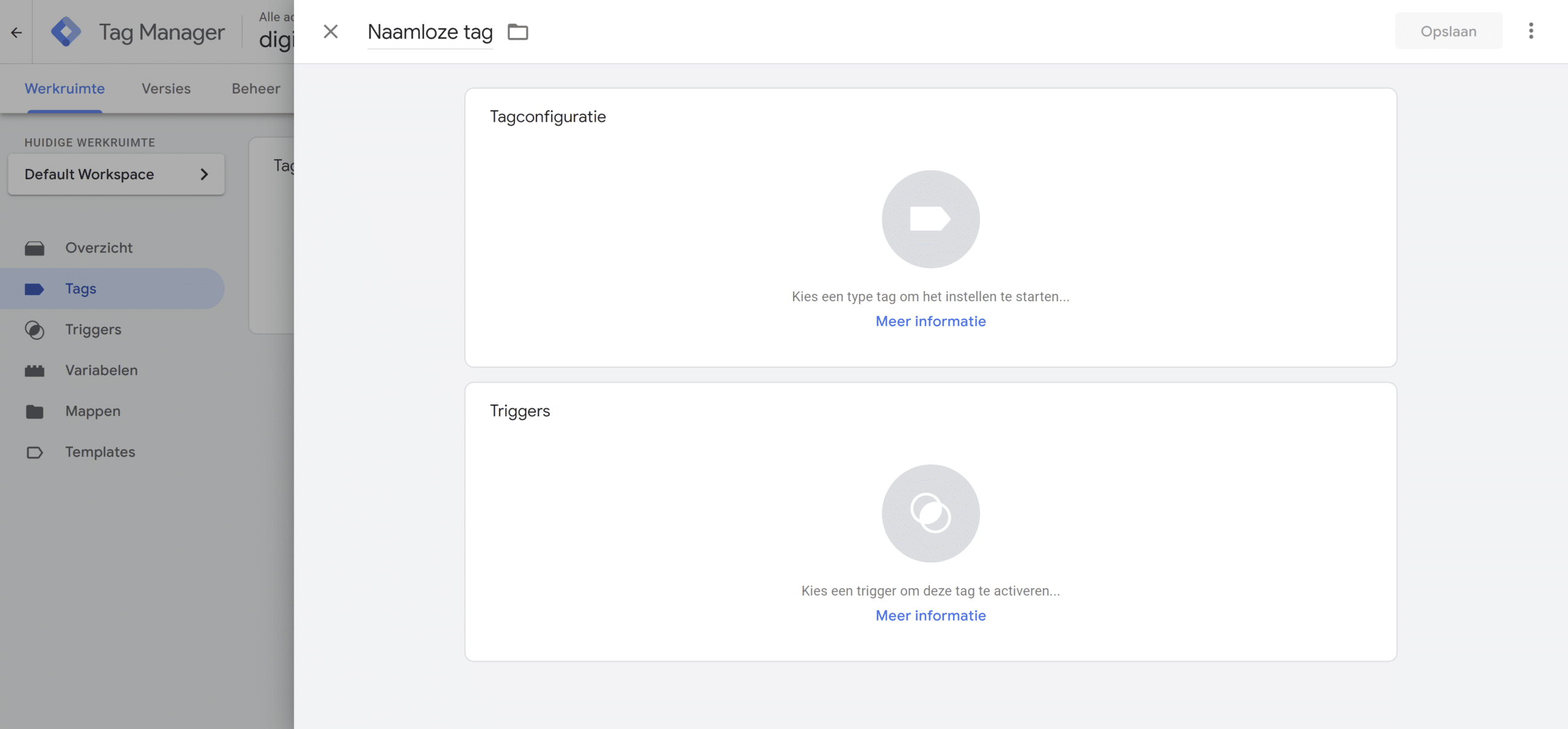
In het geopende venster kies je voor “tagconfiguratie”:

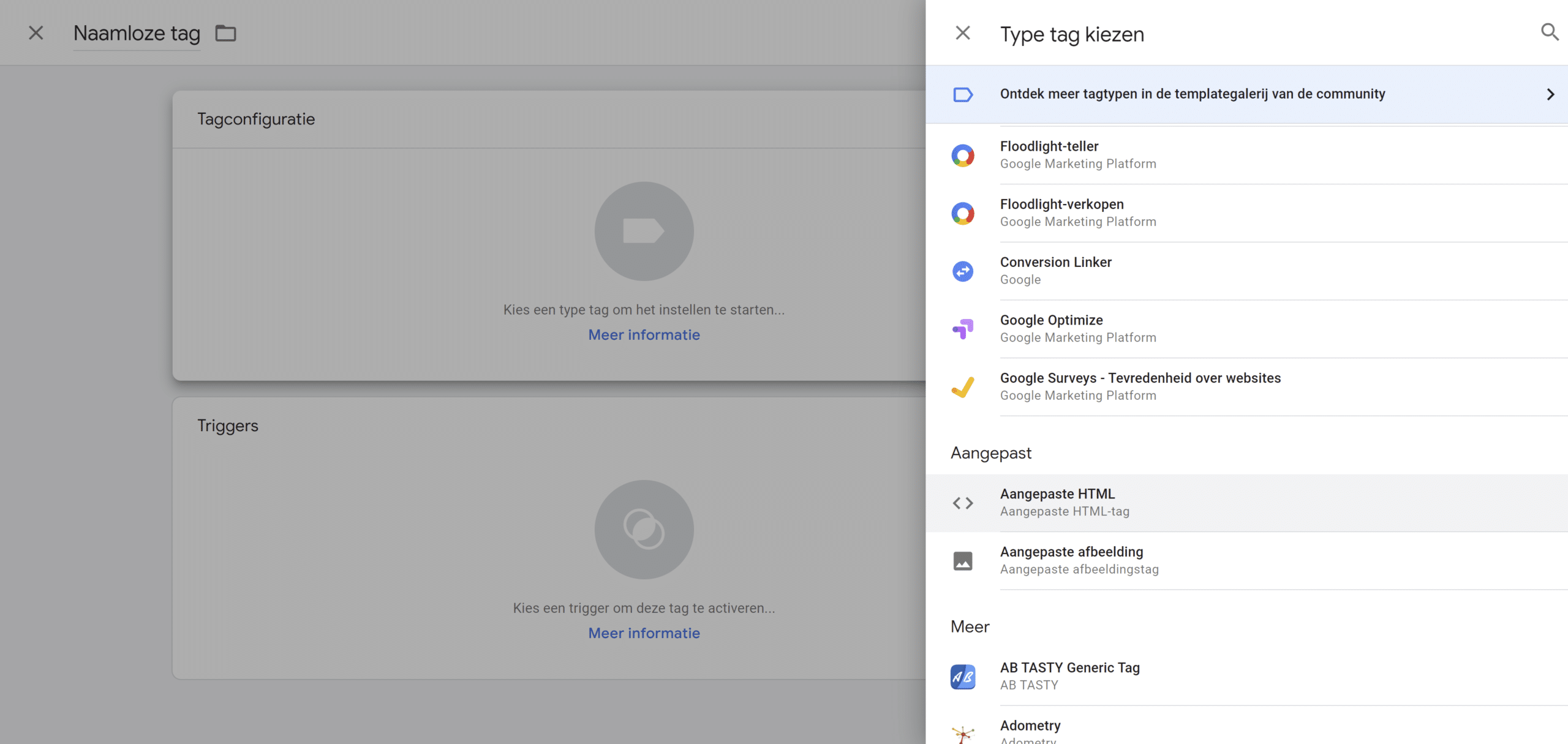
In het extra veld scroll je naar beneden tot je de “aangepast HTML” ziet staan.

Hierin kan je makkelijk jouw gegenereerde structured data code plakken. Deze code kan je eenvoudig genereren met onze structured data generator

Als trigger selecteer je de trigger die je in stap 2 hebt aangemaakt. Opslaan en klaar!
Let op: publiceer je wijzigingen, anders worden ze niet actief.
4) Test je code
Vervolgens kan je met de rich results test je implementatie controleren.
Geef je url in en klik op “URL testen”


